大家好,經過兩篇 style 的介紹,今天總算要回到處理邏輯的部分了。
一般在開發應用時,常常會需要根據特定 condition 做邏輯判斷,除了一般我們熟知的 if else else if 以外,在 JS 中常常還有一些小技巧會搭配使用,今天就來一探究竟吧。
condition? 'do something if condition is true' : 'do something else if condition is false'
一般我們會使用 if else 來做兩個情況的判斷
if(props.count) {
console.log('I have count prop');
} else {
console.log('I have no count prop')
}
使用三元運算子改寫可以寫成
props.count ? console.log('I have count prop') : console.log('I have no count prop')
是不是變簡潔許多呢?
(如果這個condition成立) && (就執行這個 statement)
自己還蠻常會用到這個技巧的,在 react 中很常被拿來當成要不要渲染一個 component 或 element 的方式。
如:
props.count && <div>I have count props</div>
代表我如果有 count 的 props 就會渲染那段 div
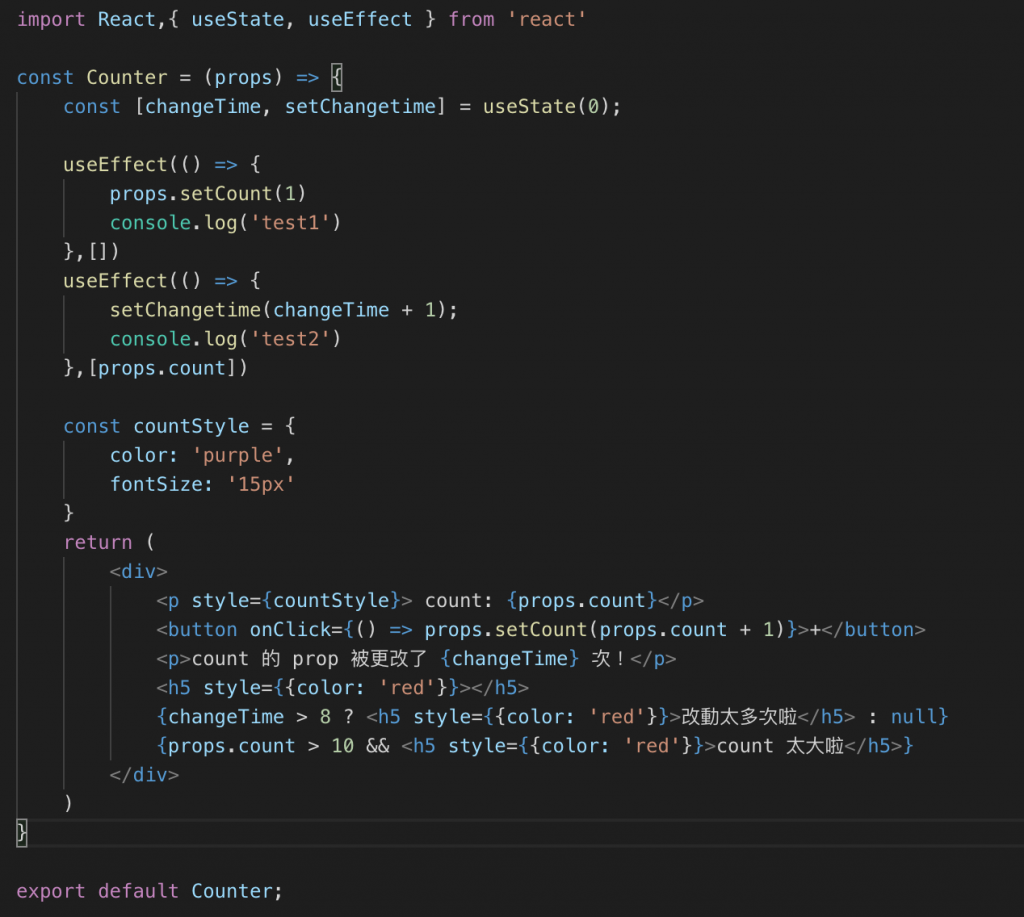
拿好久不見的 counter 例子來做示範吧~
假設我們希望 count 在超過 10 後顯示文字告知使用者 count 太大了(雖然10其實很小)
也希望 props 被改動 8 次後告知使用者 prop 被改動太多次了
這時上面教的邏輯判斷就派上用場啦

這邊故意使用了兩種方法,其實使用任一種就可以達成要做的事
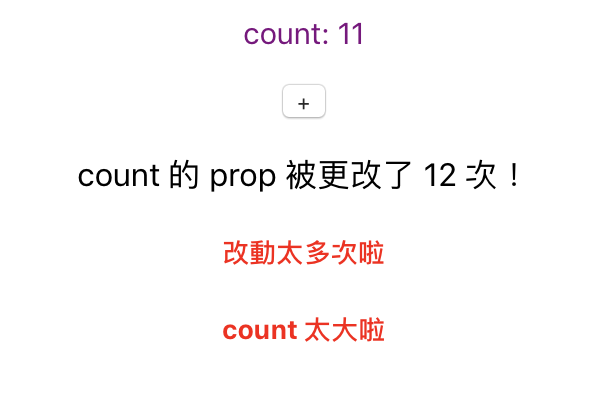
畫面會長這樣

點擊 + 到我們設定的最高數值後,畫面會自動渲染出紅色的警告字樣。
非常簡單的概念,但是卻非常實用呢,左邊的邏輯在某些時刻也可能會是相當複雜的判斷式,在 react 中使用這些技巧更可以輕易達到動態渲染頁面,必要時還可以搭配其他 JS 的判斷式,例如 switch。
熟練這些技巧其實就可以玩出非常多的花樣囉!
